If you'd rather speak to someone now, call
+91 7219084311.
You can also email us at hello@valardigital.com
+91 7219084311.
You can also email us at hello@valardigital.com

When we develop an eCommerce store on Shopify, the platform offers a whole new world of perks and features, such as Shopify App Store, Shopify Analytics, Payment Gateway tools, thousands of theme choices, and many more.
Although Shopify also provides their customers with something, they haven’t asked for. Such as the footer text on your Shopify store – ‘Powered By Shopify’.
Store owners may be happy with Shopify’s services, but keeping the website builder’s name on the footer feels like a watermark for many users.
Along with that reason, these three words specify you’ve chosen Shopify as your eCommerce platform whenever someone visits. However, some marketers don’t mind keeping it; most find the message as an attempted opportunity for an advertisement.
Such marketers have nothing personal against Shopify and are even proud to use it as an eCommerce provider. They only demand their personal space when they buy a specific theme, and we’re here to give them exactly what they need.
In this article, let’s explore the following:
✓ The reason behind your store’s ‘Powered by Shopify’ tag.
✓ How to remove powered by Shopify without a Code.
✓ How to remove powered by Shopify with Code.
✓ How to create a custom link in the footer.
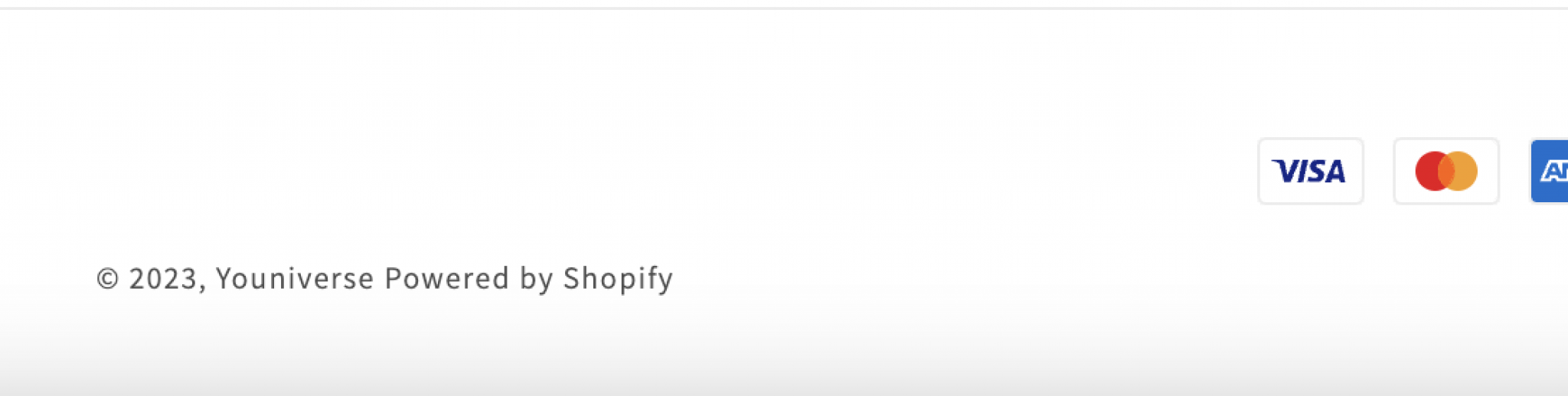
These three words define the meaning itself. Stores seen with the text ‘Powered by Shopify’ in their site’s footer are fueled with Shopify as their eCommerce provider.

This feature doesn’t necessarily come with all the Shopify themes, but it is included by default on most themes to spread the word.
The idea behind the text is to let the visitors know the store’s source and service provider, i.e., Shopify, so they can indirectly associate great designs with the eCommerce company.
There are a lot of reasons why to remove Powered By Shopify from your store:
✓ Your Shopify store has a specific theme where labels won’t look aesthetically pleasing.
✓ You choose the footer to market your brand instead of marketing Shopify.
✓ You want to customize the whole Shopify store out of your choices.
✓ You want to replace the text with a more valuable custom.
✓ You have lots of content on your website and must clean up the clutter.
Now that we understand what powered by Shopify means let’s explore different ways to remove the text from your store or replace it with a more reasonable choice:
Open your preferred browser and enter your Shopify administrator link to navigate yourself towards the admin panel.
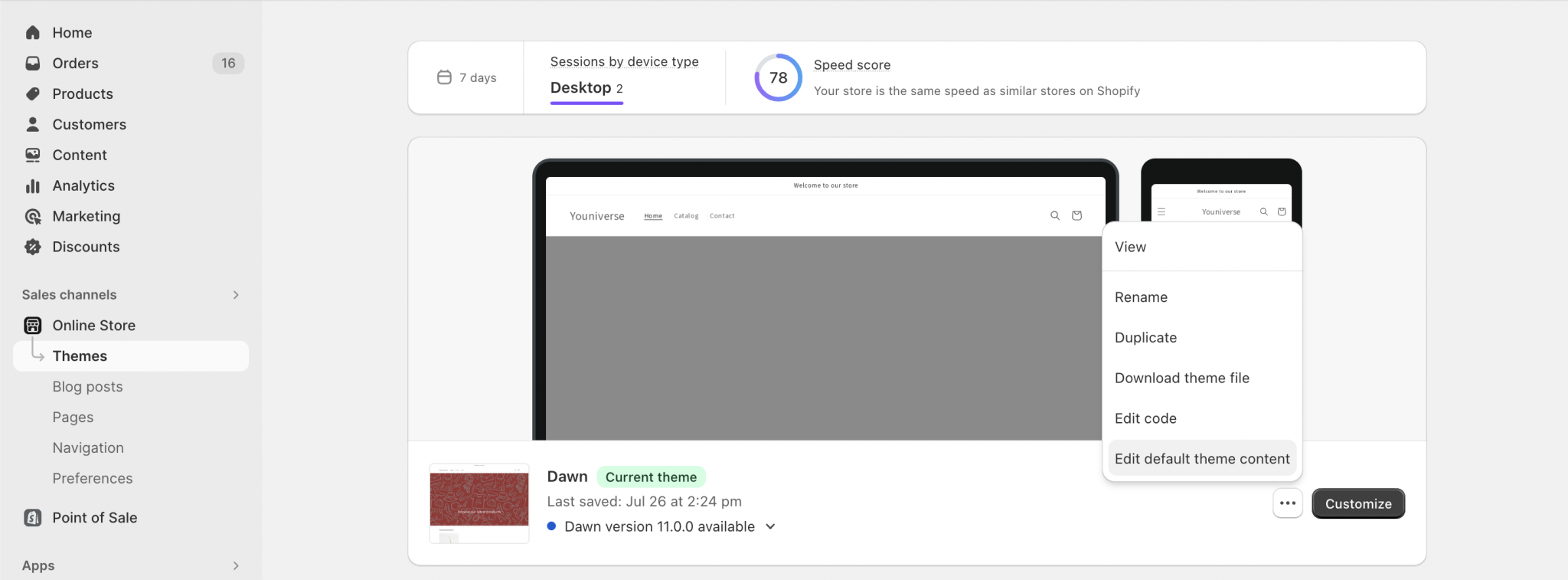
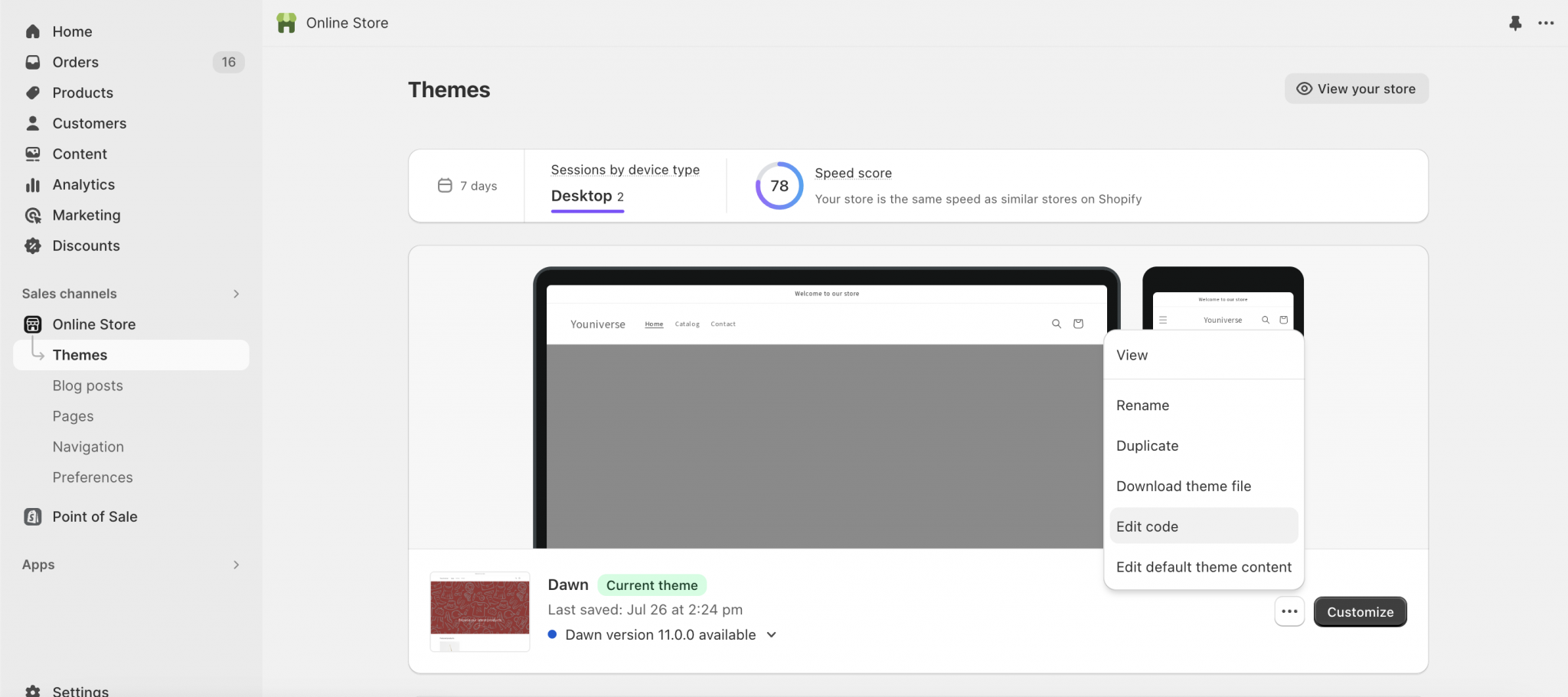
Once you open the admin panel, find and select Online Store under the sales channel and click Themes.
Navigate towards the three dots beside the Customize option in the themes section of the store and select Edit default theme content to proceed after a menu is revealed.

After selecting the edit default theme content option, a new window will be revealed with many sections to edit for your store. In this case, we want to remove or replace only the Powered by Shopify text on our store.
Since there are vast options for editing, the easy way to do this is to use the search bar to find exactly what we’re looking for.
Just type the keyword, for instance, ‘powered by’, and you’re most likely to get the intended results.
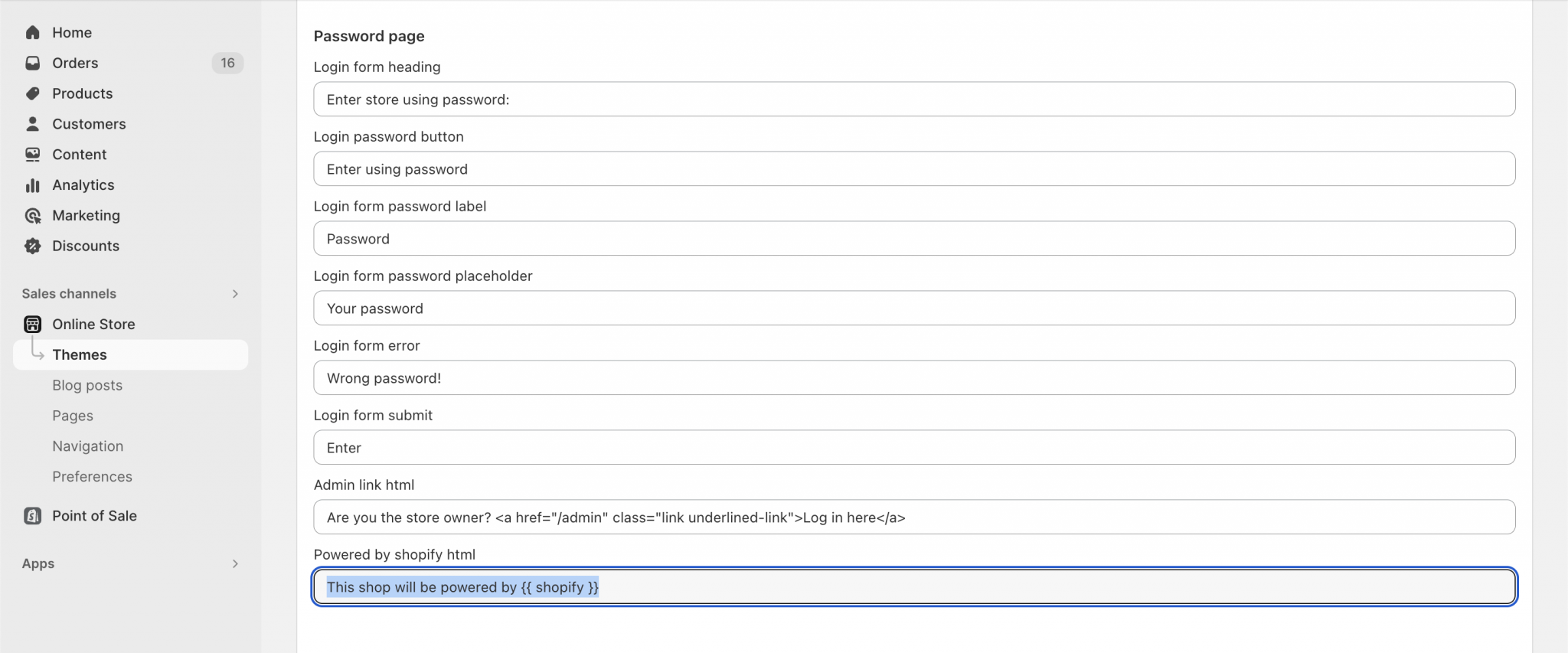
Note: If you have an unpublished store, you must also update the password page.

Now find the powered by Shopify HTML section, select the ‘This shop is powered by {{ shopify }}‘ section, and remove the text.
After doing the same, hit Save from the top-right corner of the editor and click Preview Store to see if the changes have reflected as intended.
If you find any complications from the prior method, you can remove Powered by Shopify from the code editor. This step might feel a little challenging, but we’ve simplified it to understand easily. Here’s how:
Open your preferred browser and enter your Shopify administrator link to navigate yourself towards the admin panel.
Once you open the admin panel, find and select Online Store under the sales channel and click Themes.
Navigate towards the three dots beside the Customize option in the themes section of the store and select Edit code to proceed after a menu is revealed.

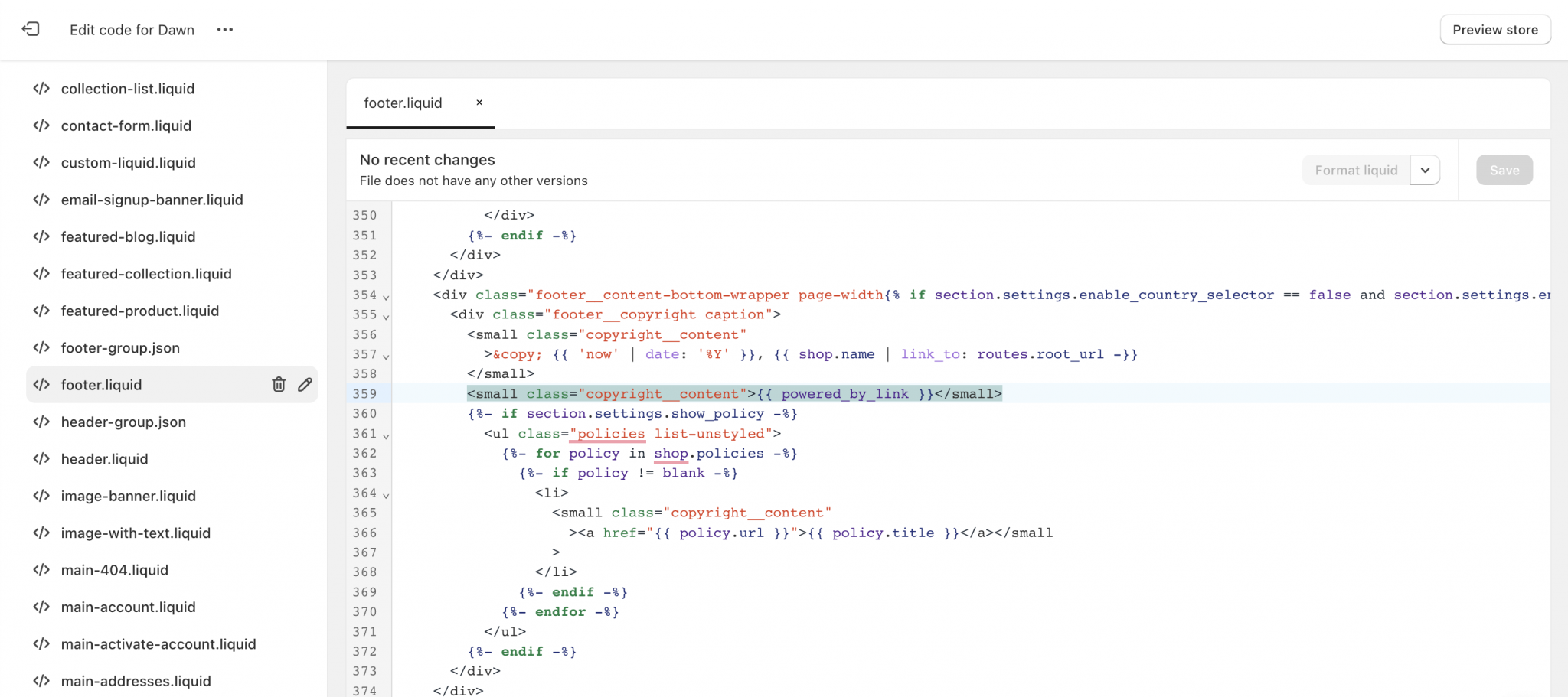
After revealing the code editor window, search and select the Sections folder and open the footer.liquid file from the list.
If you find it hard to search the code block, use Control+F for PC or Command+F for Mac to reveal the search bar. Enter ‘powered_by_link’ in the search bar and hit Next to find the code block.

Find and remove the highlighted code block. If you find it confusing to find, the code block will look like below for instance:
<small class=“copyright__content”>{{ powered_by_link }}</small>
Hit Save from the top-right corner of the editor, and you’ve successfully removed ‘powered by Shopify’ from your store.
Deleting the powered by Shopify altogether might not be the best option for some marketers. In fact, you might be losing an opportunity to market your brand through text.
Opportunistically, you can add a call to action to the text so that any user can jump to the particular link after clicking the text.
Note: For a password page, you must change the text and include a call-to-action link from the HTML editor.
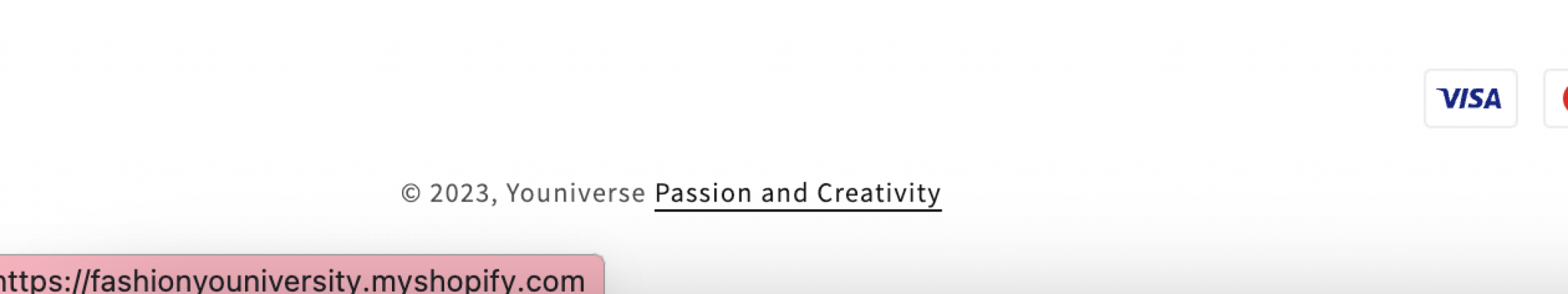
For instance, we’ve changed the default text – ‘powered by Shopify’ to ‘Passion and Creativity’. Clicking on the text will lead you towards our brand’s mission and story to build trust in our audience.
The visual representation of the text can be seen below:

To replace the footer on a landing page, you need to use the code editor. Here’s how:
Open your preferred browser and enter your Shopify administrator link to navigate yourself towards the admin panel.
Once you open the admin panel, find and select Online Store under the sales channel and click Themes.
Navigate towards the three dots beside the Customize option in the themes section of the store and select Edit code to proceed after a menu is revealed.
After revealing the code editor window, search and select the Sections folder and open the footer.liquid file from the list.
Now locate the ‘powered_by_link’ code snippet and replace it with the following code right after the <small class=”copyright__content”> ‘(in the same line).
<a href=”URL”>YOUR CUSTOM TEXT
Now end the code block by closing the justified brackets </a></small>, and you’re done.
After doing so, your code block will look like this:
<small class=”copyright__content”><a href=”URL”>YOUR CUSTOM TEXT</a></small>
You can add your website URL in the URL box, and the user will be redirected to the intended webpage.
In this article, we’ve learned how to remove Powered by Shopify in multiple ways. All the presented ways are straightforward and effective when done correctly.
However, you need to consider a few things if you’re planning to remove the Powered By Shopify from your store (Or better replace it with your brand slogan).
Shopify Themes: You can remove the Powered by Shopify tagline only if you’ve purchased a particular theme. You need to contact Shopify Customer Support if you want to remove the slogan from your FREE active theme.
However, many FREE themes offer a choice to remove the tagline, but it’s good to know what to do if it doesn’t work.
Fortunately, removing the powered by Shopify text will not going to take away any of the services provided by Shopify as it’s an individual choice of a marketer to keep it or remove it entirely from the store.
Contact Customer Support: If you run into a problem with your code block or happen to lose your entire code while processing, don’t worry! Our competent Shopify team of experts will help you throughout the process and help you understand how it all works so you don’t need to rely on others.
We aim to make our eCommerce store owners independent or help them throughout the process of building a successful Shopify store if they run out of time.
So get a quote today and skyrocket your eCommerce business!